iGotcha Signage Help Section
Help Section
General Overview Video
iGotcha Signage V4
IGOTCHA SIGNAGE V4
Our latest iGotcha Signage V4 update offers enhanced flexibility and control, designed to streamline media deployment and scheduling.
Quick Start Guide
KEY FEATURES :
- Direct Media Deployment: Instantly deploy single media items directly to any player without creating a playlist. This upgrade simplifies your workflow, allowing you to easily manage and update content.
- Flexible Scheduling: Enjoy greater flexibility with your media deployment. Now, you can schedule single media to run independently or in conjunction with existing playlists.
- Integrated Media and Playlists: Seamlessly integrate playlists and media on the same schedule. View and manage all your media and playlists directly from the Media page, ensuring a cohesive and efficient content strategy.
- Enhanced Scheduling View: Monitor and adjust your media schedules easily with the new Players page layout. Track both playlists and single media schedules in one comprehensive view.
OVERVIEW OF CHANGES.
Deploying Single Media.

Instant Media Deployment: Now, you can deploy individual media items directly to any player without the hassle of creating a playlist. This is perfect for quick updates and targeted messaging.
Seamless Scheduling: Schedule single media to run alongside playlists for a unified content strategy. Our intuitive scheduling view on the Players page makes managing and tracking all your media easy.

Simplified Playlist Creation: In the latest version, playlists are now created directly on the Media page, replacing the old tab-based system. This integration brings everything you need into one central location.
Enhanced User Experience: Our new layout offers a more user-friendly interface, making setting up and managing your playlists quicker and easier.
TO CREATE A PLAYLIST.
1. Go to the media page and click the Create Playlist button.

2. Click the + button in the righthand playlist menu.

3. Click the Add to Playlist button.

Ready to take your digital signage to the next level? Upgrade to iGotcha Signage V4 and enjoy effortless playlist management and a more robust content strategy.
V4 Tutorial Videos
Login page
Logging into iGotcha Signage
Standard Login
-
Visit igotchasignage.com.
-
Enter your email and password in the appropriate fields.
-
Click the Sign In button.
-
Enter the verification code sent to your email or phone:
-
By default, the code is sent to your email.
-
If a phone number is saved in your User Profile settings, the code will be sent via SMS instead.
-
Logging in with Google
-
Click the Google login button on the sign-in page.
-
Enter your Gmail address and password.
-
If you have two-factor authentication enabled on your Google account, follow the on-screen instructions to complete the login.
Logging in with Office 365
-
Click the Office 365 login button.
-
Enter your Office 365 email address and password.
-
If two-factor authentication is enabled, complete the required verification steps.
Forgot Your Password?
If you’ve forgotten your password, follow these steps to reset it:
-
Click the Forgot your password? link on the login page.
-
Enter your email address.
-
Click Send me a link to reset my password.
-
Check your email for a one-time login code and enter it in the provided field.
-
Set your new password by filling in the fields:
-
New password
-
New password (again)
-
-
Click Change password to complete the reset.
-
You’ll be redirected back to the login page—log in using your new password.
Notifications Bar
Top bar
Search Bar
The search bar lets you quickly find items on the current page. What you can search depends on which page you’re on:
-
Players Page
-
Player Name
-
Player ID
-
-
Media Page
-
Media Name
-
-
Playlists Page
-
Main View: Playlist Name
-
Inside a Playlist: Media Name
-
-
Feeds Page
-
Feed Name
-
-
Admin Page → Users
-
User Name
-
User Email
-
-
Reports Page
-
Report Name
-
Report Type
-
Creator Email
-
-
Clients Page
-
Client Name
-
-
Conditions Page
-
Condition Name
-
Logical Operator
-
-
Audit Logs
-
User Name
-
IP Address
-
Description
-
Language Selection
Choose your preferred language for the CMS interface. iGotcha Signage supports:
-
English
-
French
-
Mandarin
-
Spanish
-
Italian
-
Arabic
To change your language, use the language dropdown typically found in the settings or header area.
Client List
If your organization manages multiple CMS instances (e.g., different departments or brands), you can switch between them using the Client List dropdown. Each client has its own isolated data and configuration.
User Settings
Your Profile
Customize your personal settings here:
-
First Name: Enter your first name.
-
Last Name: Enter your last name.
-
Email: Enter your email address.
-
Phone Number: Enter your phone number (used for two-factor authentication).
-
Role: Displays your assigned role. Roles determine permissions and are set by an administrator.
Update Profile Picture:
Your profile picture appears in the top-right corner and on select widgets.
To change it:
-
Click Update Profile Photo.
-
Select an image from your computer.
-
Click Open to upload it.
Change Password
To update your password:
-
Click the Change Password button.
-
Enter your current password.
-
Enter your new password.
-
Confirm the new password.
-
Click Submit to save changes.
Enable Two-Factor Authentication (2FA)
Enhance your account security with 2FA:
-
When enabled, a login code will be sent to your phone number.
-
After entering your email and password, you must enter the code in the confirmation field to complete login.
User Preferences
-
Primary Color: Sets your custom color theme for the CMS interface.
-
Dark Theme: Toggle to enable dark mode.
-
Items per Page: Set how many items (e.g., players, media) load per scroll (e.g., 30 at a time).
-
Thumbnail Container Size: Choose the display size for thumbnails in the interface.
Saving and Canceling Changes
-
Submit: Click to apply and save all changes.
-
Cancel: Click to discard any unsaved changes.
Log Out
Click Log Out from the top-right menu to securely exit iGotcha Signage.
Players page
ADD PLAYER
Players can easily be added to the CMS by completing the Add Player form.
The Add Player form includes the following:
-
Player Name
Name your new player. -
UUID
This is the unique code that appears on your screen after installing the iGotcha Signage app. Enter this code to pair your player with the CMS.
The UUID can also be entered later through Advanced Settings. -
Location
Select the location where the player will be installed. Locations appear on the map view in the Players page.-
Use the New tab to create a new location.
-
Use the Existing tab to select from existing locations.
-
-
Screen Resolution
Choose your screen’s resolution. If using a custom resolution, click the Custom button and manually enter the screen dimensions. -
Orientation
Select the orientation of your player from the dropdown menu.
Advanced Settings
-
OS Type
Select your player’s operating system from the dropdown. Supported types include:
Android, BrightSign, Electron, Lamar, Samsung, WebOS, and Windows. -
Schedule Restart
Choose a specific time each day for the player to automatically restart. -
Number of Monitors
Specify the number of monitors connected to your player. -
Master Volume
Set the default volume level for the player. -
Screenshot Rotation
Choose the rotation angle for the player’s screenshots from the dropdown. -
Contact Information
Enter contact details for the person responsible for this player.
SIMPLE VIEW
Simple View displays limited information per player to allow more players to be shown on screen. Each row includes:
-
Player Thumbnail
Displays the most recent screenshot for each player. Screenshots update every 15 minutes by default, unless a different interval is configured (see the Timers section in Advanced Settings).
Click a player’s thumbnail to view its screenshot history. -
Number of Deployments
Shows how many deployments have been assigned to the player.
ADDING TAGS TO A PLAYER
There are several ways to add tags to a player:
-
Using the Select All Menu
Select one or more players by clicking their checkboxes. Then open the Select menu and choose Add Tag. -
Using the Add Tag Button on the Player Row
Click the Add Tag button directly on the player’s row to assign a tag. -
Using Advanced Settings
Click the … menu on the player row, then choose Advanced Settings. Navigate to the Tags section in the left-hand menu and enter your desired tag(s).
EDITING TAGS
To edit tags assigned to a player, open the player’s Advanced Settings by either:
-
Clicking on the player’s name
-
Clicking the … menu and selecting Advanced Settings
Then navigate to the Tags section to update the tags.
FILTERING BY TAGS
-
Click the Tag Filter button to filter players by one or more tags.
-
Use the No Tags toggle to display players that haven’t been tagged.
Logical Operators:
-
AND – Displays only players that contain all selected tags.
-
OR – Displays all players that contain any of the selected tags.
Edit Tags – Displays a list of global tags and allows users to remove them if needed.
PLAYER ID
Displays the unique ID assigned to each player.
LAST SEEN
Shows the last time the CMS successfully received an update from the player.
PLAYER STATUS
Displays the current status of each player and its connected monitor(s). The color of the player and monitor icons reflects their status:
-
Green
-
Online: The player and its monitor(s) are functioning correctly.
-
-
Yellow
-
Monitor in Problem: The player is working, but there’s an issue with the monitor.
-
Recent Crash: The player or monitor experienced a problem within the past 24 hours.
-
-
Red
-
Monitor Off: The player is active, but the connected monitor is turned off.
-
Player in Problem: The player is experiencing one or more issues.
-
Waiting for Client: The system is waiting for a client response.
-
Working on It: Our support team is currently addressing a problem with this player.
-
Technician: A technician has been dispatched.
-
-
Grey
-
Not Monitored: The monitor’s status is unknown.
-
In Installation: The player is currently being installed.
-
Archived: The player is no longer in active use.
-
Player statuses can be manually updated using the arrow button next to the status icon.
QUICK ACTIONS (… MENU)
The … menu gives you access to common actions for each player:
-
Player Remote – Use the Remote Control menu to manage media and channels:
-
Back Button: Plays the previous media item.
-
Play Button: Resumes media playback.
-
Pause Button: Pauses the playlist and prevents media from changing.
-
Forward Button: Skips to the next media item.
-
Channel Dropdown: Switches to a different channel’s playlist.
-
-
Turn Screen ON – Powers on the connected screen.
-
Turn Screen OFF – Powers off the connected screen.
-
Restart Player – Restarts the player application.
-
Restart System – Restarts the entire system.
-
Emergency Mode – Activates emergency mode on the player.
-
Update Firmware – Installs the latest firmware version.
-
Request Logs – Sends a request for player logs.
-
View XML – Opens the XML configuration file sent to the player for troubleshooting.
-
Advanced Settings – Opens the Advanced Settings panel.
-
Refresh – Updates all player statuses, screenshots, and row details.
To enable automatic refreshes, set the refresh rate in the Timers section under Advanced Settings.
Advanced View
The Advanced View on the Players Page displays a larger player thumbnail along with expanded player details, giving you deeper insight into each device.
Additional Information Includes:
-
Total Uptime: Shows how long the player has been actively running.
-
Installation Date: Displays when the player was first installed.
-
Resolution: Indicates the screen resolution of the connected monitor.
-
OS: The operating system installed on the player.
-
Signage Version: The version of the iGotcha Signage software running.
-
Volume: Displays the current audio level.
-
IP Address: The player’s assigned network IP.
-
Device Name: The name of the connected device.
-
TeamViewer ID: A unique identifier used to connect remotely via TeamViewer.
-
Sequence Updated At: Timestamp of the last content update.
-
Sequence File: Button to preview the XML sequence file sent to the player.
-
Contact Info: Stores the first name, last name, phone, and email of the responsible contact.
-
CPU Load: Shows the current CPU usage.
-
Free Space: Displays remaining storage capacity.
-
Timezone: The configured timezone for the player.
-
Support Notes: Notes relevant to technical support or troubleshooting.
Players Page Right-Hand Column
Info Panel
-
Playlists: Displays all playlists currently deployed to the selected player.
-
Media List: Lists media assets and apps deployed to the player.
Timeline View
Use the calendar-style timeline to schedule and view deployments.
-
Calendar Views: Switch between day, week, and month views.
-
Drag and Drop Scheduling: Add a playlist by dragging it from the right-hand panel into the calendar.
-
Manual Scheduling: Click and drag on the calendar to open the deployment editor.
Preview Tools
-
Preview Button: View a live simulation of deployed media as it will appear on the player.
-
Channel Dropdown: Switch between different deployment channels.
-
Frame Dropdown: Preview content assigned to specific frames.
-
Previous/Next Buttons: Navigate through the playlist’s media items.
-
Add Playlist: Deploy a new or existing playlist directly to the player.
-
Add Existing Playlist: Opens the deployment editor to select and assign existing playlists.
-
Create New Playlist: Redirects to the Playlist page. When deploying, the selected player is pre-filled but editable.
See the Making Deployments section for a full walkthrough.
Map View
Visualize your entire player network geographically.
-
Location Pins: Each pin represents a location. Click to view all players at that location in Simple View.
-
Locations List: Sidebar list of all configured locations. Select a location to center it on the map.
-
Map Controls:
-
Toggle terrain view using the “Map” dropdown.
-
Disable labels for a cleaner satellite view.
-
Full-screen mode supported.
-
Use zoom controls (+ / –) at the bottom-left of the map.
-
Advanced Settings
Access Advanced Settings by clicking the player name or the … menu in the player row.
Each section in Advanced Settings is accessible via the left-hand menu.
General Info
Displays key player data including:
-
Large screenshot preview
-
Player status, sequence, and download indicators
-
Current time, total uptime, and last seen time
-
Player creation and activation dates
-
System specs like CPU load, OS, volume, and resolution
-
Network and timezone details
Player Info
Customize player-specific data:
-
Name & Description: Change the player’s label and add a description.
-
Linked Players & Digit ID: For networked or grouped devices.
-
Screenshot Controls: Set screenshot rotation (90° steps) and scale to save bandwidth.
-
Web Server Toggle: Enable for local JSON media playback.
-
Audio Player Mode: Mark the player as audio-only if needed.
-
Launch Player Toggle: Runs the player application (disable for manager-only mode).
-
Monitoring Options: Control monitoring behavior, resolution alerts, and connectivity indicators.
-
Restart Schedule: Set a daily automatic restart time.
-
Display Settings: Orientation, screen size, and positioning.
-
Fit Media: Scales media to fit the screen.
-
Expected Resolution Alert: Alerts you when media resolution doesn’t match expectations.
-
Monitor Count: Specify the number of connected displays.
-
Sync Configuration: Set sync IDs and assign sync master.
-
Background Color: Sets the color shown between media items.
-
Videowall Option: Mark if part of a videowall configuration.
-
Volume & Memory: Adjust master volume and memory threshold.
-
Black Screen Detection: Set a black level threshold to trigger alerts.
Memory
Displays bandwidth stats and memory usage:
-
Bandwidth In/Out: Shows network data usage.
-
OS Type: Configure or update the player’s OS.
-
Target Software Release: Set for upgrading the signage software.
-
BrightSign Serial: Required for BrightSign device pairing.
UUID
-
UUID Field: Input the unique pairing code from the signage app.
-
License Key Generation: Create a license key for billing.
-
Install Date & Test Flag: Track installation date and mark players as test units if applicable.
Contact Information
Stores contact details for the player:
-
First name
-
Last name
-
Phone number
-
Email
Be sure to click Submit to save any changes.
Tags
Edit player tags for organization and filtering:
-
Type in a tag and press Enter to add.
-
Selected tags appear in green.
-
Toggle tags on/off by clicking them.
Notes
Add or manage notes about a player:
-
Enter text and click Add Note.
-
Timestamped notes will appear below.
-
Use the trash icon to delete.
Monitor Setup & Power Management
Configure monitor behavior and opening hours:
-
Opening Hours Templates: Apply preset schedules for store hours.
-
Custom Hours: Click each day to manually set operating times.
-
Monitor Controls:
-
Add/Edit/Delete monitor configurations
-
Set communication protocols and connections
-
Power-saving options: turn screen or signal off after hours
-
Click Submit to save your monitor setup.
Channels
Define how content is shown on the screen:
-
Channels: Act like TV channels—switch between different content streams.
-
Frames: Divide the screen into sections for multi-zone content.
Setup includes:
-
Name & Channel ID
-
Preset Layouts: Choose from 10 pre-configured frame arrangements
Emergency Mode
Emergency Mode allows you to instantly override all active deployments with a designated emergency message or media asset.
How to Activate Emergency Mode
-
Open Advanced Settings for the desired player.
-
Locate the Emergency Mode configuration row.
-
Click Select Media to choose content from your media library.
-
To remove selected media, click the trash icon.
-
-
Open the … dropdown menu and select Activate Emergency Mode.
-
Confirm activation in the popup by clicking OK.
-
A notification will appear in the player’s row indicating that Emergency Mode is active.
-
To Deactivate Emergency Mode
-
Open the … dropdown menu again and select Deactivate Emergency Mode.
Location Info
When creating a player, you must assign it a physical location. This helps track and organize your deployments.
Map Controls
-
Map/Terrain View: Click Map and select Terrain to switch to terrain view.
-
Satellite View: Click Satellite, then deselect Labels to remove place names and labels.
-
Fullscreen Mode: Use the Fullscreen icon to expand the map.
-
Zoom: Use the + and – buttons in the bottom-left to zoom in or out.
Adding Location Data
-
Add New Location: Manually enter a location for the player.
-
Add Existing Location: Use the Add an Existing Location tab to choose from saved locations.
-
Click Submit to save changes.
Displayed Location Info
Once a location is assigned, the following details are shown:
-
Location Name
-
Address
-
Latitude & Longitude
-
Location Map View
Reboot Schedule
Set up an automated reboot schedule for players based on your operational needs.
Reboot Frequency Options
-
Frequency: Choose Daily, Weekly, or Monthly.
-
If Monthly:
-
Month Week: Select the week of the month (e.g., 1st, 2nd).
-
Month Day: Select the specific day (e.g., Monday).
-
-
If Weekly:
-
Week Day: Choose the day of the week for the reboot.
-
-
Time: Set the exact time the reboot should occur.
Timers
Timers control how often certain system functions refresh within the CMS.
-
Timer Status: Sets how frequently player status updates on the Players page.
-
Timer Screenshot: Sets how often new screenshots are taken from players and displayed.
Logs
This section is used by iGotcha support staff to request and access logs from individual players for troubleshooting and diagnostics.
Events
The Events section logs all user actions and system changes within the CMS. Each event entry includes technical details and timestamps for audit and review purposes.
Triggers
Triggers allow you to create conditional responses—such as displaying media, loading URLs, or launching microsite pages—based on external input from configured devices.
Trigger Devices
-
Trigger Devices Page: View, add, edit, or remove hardware trigger devices connected to your CMS.
-
Add New Trigger: Opens the trigger configuration window.
Trigger Configuration Options
-
Name: Enter a name for the trigger device.
-
Type: Select the type of trigger (e.g., sensor, button, motion detector, etc.).
Media page
Media Page Overview
The Media Page allows you to upload, manage, and edit your media library in iGotcha Signage V3. A wide variety of media types are supported for flexibility in your digital signage content.
Supported Media Formats
Video:
-
AVI (Xvid, MJPG)
-
MP4 (H.264, HEVC)
-
WMV
-
WEBM (VP8, VP9, H.264)
Images:
-
JPG
-
PNG
-
GIF
-
BMP
-
SVG
Audio:
-
MP3
Interactive & Web:
-
SWF (Flash)
-
HTML
-
JS
-
CSS
-
MAP
-
JSON
Adding Media
Upload from Computer
-
Click Add File.
-
Drag and drop any supported file(s) onto the screen.
(You can upload multiple items at once.) -
Or, click Upload files from computer, select the files from your device, and press Open.
Add Media via URL
-
Click Add File.
-
Go to the Content from a website tab.
-
Enter the full URL of the website.
-
Click Add.
Add Streaming Content
-
Click Add File.
-
Go to the Content from a stream tab.
-
Choose the desired streaming protocol.
-
Enter the stream URL.
-
Click Add.
Adding Media from Third-Party Sources
You can import media directly from popular platforms like Unsplash, Facebook, Instagram, Google Drive, OneDrive, and OneDrive Business.
Unsplash
-
Click Add File > Content from a third party tab.
-
Select the Unsplash icon.
-
Search for images (e.g., “dog”).
-
Select images and click View/Edit Selected.
-
Use the filter or edit tools:
-
Crop: Trim image dimensions.
-
Circle: Crop image into a circle.
-
Rotate: Rotate using left/right arrows.
-
-
Click Done > Upload.
-
To clear your selection: Deselect all
-
To add more: Upload More
-
-
Click Add File > Content from a third party tab.
-
Select the Facebook icon.
-
Sign in and choose images from your albums.
-
Click Upload.
-
Use Deselect all or Upload More as needed.
-
Google Drive
-
Click Add File > Content from a third party tab.
-
Select the Google Drive icon.
-
Sign in and choose files.
-
Click Upload.
-
Use Deselect all or Upload More as needed.
-
Note: Adding content from Instagram, OneDrive, and OneDrive Business follows a similar flow.
Adding a Custom HTML Template
To upload a custom HTML project (e.g., interactive content):
-
Click Add File.
-
Go to the Files tab.
-
Drag your compressed (zipped) HTML package onto the screen, or click Upload files from computer and select the
.zipfile.
MEDIA FOLDERS
Media can be organized into folders for better management. Folders appear at the top of the Media page. Media not placed in a folder will be displayed below the folder section.
Each folder row displays:
-
The folder name
-
The number of items it contains
Adding a Folder
-
Click Add Folder.
-
Enter a folder name and click Confirm.
Moving a Folder
-
Select the checkbox beside the folder.
-
Click Move in the Select menu.
-
Choose the destination folder and click Confirm.
Deleting a Folder
-
Select the checkbox beside the folder.
-
Click Delete in the Select menu.
Renaming a Folder
-
Select the checkbox beside the folder.
-
Click Rename in the Select menu.
-
Enter a new name and click Confirm.
The folder path is shown as a breadcrumb trail in the top-right. Click Media in the breadcrumb or in the top navigation bar to return to the root folder.
TEMPLATE GALLERY
The Template Gallery allows users to:
-
Create new templates from scratch in the Template Editor
-
Use pre-designed layouts from the Template Gallery
-
Build templates based on user-created Master Templates
Refer to the Template Editor section for more on editing and designing templates.
LINE VIEW
Line View displays each media item in a row format. Each row contains:
-
Thumbnail – A preview image of the media
-
Media Name – Click to open the Edit Media menu
-
Deployments – Number of players where the media is active
-
Date Range – Displays “Always,” a specific schedule, or “Multiple Deployments”
-
Resolution –
-
Green: Full HD or 4K
-
Red: Above 4K (may be unsupported)
-
-
Tags Button – Add one or more tags; selected tags appear in green
-
Custom Resolution Notice – Appears for non-standard formats
-
Media Type – Indicates image, video, or template
-
Size – File size in MB
-
Duration – Duration for playback (can also be defined within playlists)
CREATING PLAYLISTS
Playlists group media for scheduled deployment and dynamic ordering. Using playlists allows:
-
Reordering content without re-deploying
-
Continuous editing without affecting live deployments
-
Algorithmic control over playback sequence
To create a playlist:
-
Click Create Playlist at the top right.
-
Enter a playlist name. (Optional: set fade transitions and duration for Android.)
-
The playlist will now appear as a media row.
Add content by clicking Add Existing Media, then use drag-and-drop to reorder.
At the top of the playlist, you’ll see:
-
Playlist name
-
Order algorithm
-
Total duration
Use the pencil icon to rename or change the order algorithm.
Available Algorithms:
-
Play in Order – Plays media sequentially
-
Random Order – Shuffles playback order
-
One File, Ordered – Plays one item at a time in order
-
One File, Random – Plays one random item at a time
Once created, playlists can be deployed like individual media items.
QUICK ACTIONS (“…” DROPDOWN)
The Quick Actions menu provides the following options:
-
Deploy – Launches the Deployment Editor
-
Copy URL – Copies the direct media URL
-
Create Playlist – Builds a new playlist with selected media
-
Move – Moves media to another folder
-
Delete – Permanently removes media
-
Download – Downloads the file (for media only)
-
Edit Template – Opens in Template Editor (for templates only)
-
Add to Playlist – Adds to an existing playlist
-
Duplicate – Copies the media (the duplicator becomes the owner)
-
Show in Enclosing Folder – Navigates to the media’s folder
-
Edit Settings – Opens the Edit Media menu
RIGHT-HAND MEDIA MENU
Info Tab
-
Preview – View/play the media
-
Filename – Original file name
-
Duration – Set or update playback time
-
Dimensions – Media resolution
-
Location – Folder containing the media
-
Media ID – Unique system ID
-
Created At – Upload date
-
Creator – User who uploaded the file
-
Add File – Replace the file without losing playlist positions
-
Tags – Add or remove tags
-
Media Name – Rename the item
-
Description – Add or edit the description
-
Language – Specify media language
Deployments Tab
-
Deployment Name
-
Players – List of deployments; options to edit, delete, or redeploy
-
Scheduling Rules – Rule definitions
-
Deployed Players – Names of screens receiving this content
-
Channel/Frame
-
Deployment ID, Creator, Timestamps
Includes:
-
Media Sub-tab – Lists all media included
-
Deployed Players Sub-tab – Shows deployment destinations
SELECT MENU
Appears when one or more media items are selected.
Options include:
-
Select All – Highlights all folders and media shown
-
Create Playlist – Builds a playlist from selected media
-
Add to Playlist – Adds media to an existing playlist
-
Move – Relocates media to a selected folder
-
Add Tag – Bulk-tag selected media (use existing or new tags)
-
Delete – Permanently removes the selected items
SORT OPTIONS
You can sort both folders and media in a combined view using:
-
A–Z – Alphabetical
-
Z–A – Reverse alphabetical
-
Newest – Most recently uploaded
-
Oldest – First uploaded
FILTER
Filters let you narrow down the media library by:
-
Media status
-
Media type
Deployments
DEPLOYMENT MENU
The deployment process consists of three steps:
1. Players → 2. Scheduling → 3. Advanced Settings
1. PLAYERS
You can browse the list of available players or use the search bar to quickly locate specific ones.
To include a player in the deployment, check the box next to its name.
Tag-Based Deployments
Deploying by player tags lets you assign content to dynamic groups of players.
Tag deployments will:
-
Apply to all currently tagged players
-
Automatically include future players assigned the same tag
-
Automatically remove players if the tag is removed
To create a tag-based deployment:
-
Expand the Tags row.
-
Select one or more player tags.
Example:
If you select the tag Lobby, all players currently tagged Lobby will be included.
If a new player is later tagged Lobby, it will automatically be included.
If a player is untagged, it will be removed from the deployment.
After selecting players or tags, click Continue to move to Scheduling.
2. SCHEDULING
Use scheduling rules to define when the media should play. This allows full control over days, times, and date ranges.
Example:
Play a playlist Monday through Friday from 9:00 AM to 5:00 PM.
Scheduling Options:
-
Start Date / End Date
Define the date range for the deployment.
Select Always (Play Forever) for continuous playback. -
Which Days of the Week?
-
Every day – Media plays daily.
-
Specific days – Choose individual weekdays.
-
-
Time of Day
-
All Day – Plays continuously throughout the day.
-
Time Range – Define specific start and end times (e.g., 9 AM to 5 PM).
-
When your scheduling rule is complete, click Continue to proceed to Advanced Settings.
3. ADVANCED SETTINGS
Channel and Frame Selection
Use channels and frames to control where on the screen the media appears:
-
Channels allow multiple streams on a single player.
-
Frames divide the screen into sections for simultaneous playback of different content.
To deploy to a specific channel or frame:
-
Use the dropdown menus to choose the desired channel and frame.
-
Media assigned to a frame will only appear in that area of the screen.
-
Each frame can have its own deployments, schedules, and content.
Priority Deployments
Use Priority to override other deployments scheduled for the same time.
-
Enable the Priority toggle to activate this setting.
-
If multiple deployments have priority enabled, you can assign a priority number to determine which takes precedence.
Priority settings can also be adjusted later from the Scheduling column on the Players page.
FINAL STEP: CONFIRM DEPLOYMENT
Review your deployment configuration:
-
Players or tags
-
Scheduling rules
-
Channel/frame settings
-
Priority status
Once everything is correct, click Confirm Deployment to finalize.
If there are any scheduling conflicts, they will be highlighted in red during the review step.
Feeds page
FEEDS PAGE
The Feeds page allows users to input and manage data feed information for use across the platform. Feeds can be used to:
-
Add dynamic data to templates created in the Template Editor
-
Integrate data into custom HTML templates
-
Drive conditional media behavior within playlists
Adding a Feed
To create a new feed:
-
Click the Add Feed + button.
-
Enter a Feed Name.
-
Add a URL (if applicable).
-
Feeds can be added via an external URL or by manually uploading a JSON or XML file.
-
-
Set the Refresh Rate — how often the feed should update.
-
Choose the Feed Type: JSON or XML.
-
Select the Language of the feed content.
-
Choose the Order Direction (ascending or descending) to control how feed items are displayed.
-
If a valid URL is entered, the system will automatically populate feed entries and mappings.
-
If no URL is entered, users must define mappings and entries manually.
Feed Options (Dropdown Menu)
Each feed includes the following tabs or actions:
-
Entries – Displays the data that will be shown for each mapped field.
-
Mappings – Define which sections of the feed to include and how they are labeled.
-
Edit Feed – Opens the feed configuration menu.
-
Export Feed – Opens the feed as a JSON file in a new browser tab.
-
Delete Feed – Permanently deletes the feed.
Mappings
Mappings define how data from the feed is structured and displayed.
To add a new mapping:
-
Click Add New Mapping +.
-
Configure the following fields:
-
Key Type – Data type for the value. Options include:
-
String
-
String (with character limit)
-
Text
-
Date
-
Time
-
Image
-
Video
-
Audio
-
Media (image or video)
-
Boolean
-
Number
-
Dropdown
-
-
Key Name – A user-friendly name for the key (used internally).
-
Key – The exact name of the field in the source data file.
-
Feed Description – Label used as a column header in the Feed Entries table.
-
Mappings allow templates to pull the correct data fields dynamically from the feed source.
Template editor
Template Editor Overview
The Template Editor is a powerful design tool used to create, edit, and manage visual content for deployment. It supports dynamic layouts, multiple frames, media integration, and custom components.
Saved templates are accessible under the Template Editor tab in the App Store.
Creating a New Template
To start a new project:
-
Click the New Template button.
-
The editor will open in a new tab.
Template Settings
-
Title: Enter a name for your template.
-
Canvas Color: Choose a background color using the color picker.
-
Slide Duration: Set the duration of each frame (useful for multi-frame templates).
-
Screen Format: Select a resolution from presets or define custom dimensions at the bottom of the popup.
Text Settings
-
Add Text: Adds a text box. Input text using the side panel.
-
Font: Choose from available fonts.
-
Horizontal Alignment: Align text left, center, right, or justify.
-
Vertical Alignment: Align text to the top, middle, or bottom of the box.
-
Font Size & Color: Set font size and color.
-
Superscript / Subscript: Toggle these options as needed.
Insert Table
-
Add tables directly inside a text box.
-
Configure via the side panel:
-
Rows / Columns: Select using a grid interface.
-
Width: Use percentage to fit within the text box.
-
Cell Spacing: Adjust space between cells.
-
Border: Set thickness.
-
-
Table Actions:
-
Insert or delete rows and columns.
-
Delete Table: Removes the table entirely.
-
Layers Panel
Manage and organize design layers:
-
Show/Hide: Toggle visibility using the eye icon.
-
Edit: Rename the layer.
-
Delete: Remove the layer.
Frame Settings
Create multi-frame presentations (like slides):
-
Frame Duration: Set how long the frame displays.
-
Background Color: Customize frame background.
-
Transitions:
-
In / Out: Enable entrance/exit animations.
-
Duration: Define animation time (in seconds).
-
Animation Type: Choose from preset styles.
-
Direction: Select a direction for slide-type transitions.
-
Preview: Use the preview button to test animations.
-
Media Management
View Modes
-
Switch between Icon View and Media View for browsing content.
Searching
-
Use the search bar (top right) to quickly locate media.
Uploading Media
-
Click Add Media.
-
In the popup, select Upload Media tab.
-
Click Choose Files to upload.
Add Media via URL
-
Click Add Media.
-
Switch to the URL tab in the popup.
-
Enter the website URL.
-
Specify how many seconds the content should display.
Components
Components are preconfigured dynamic elements, such as:
-
Apps (e.g., Weather, Time)
-
Feeds
-
Miscellaneous
-
Custom integrations
Adding a Component
-
Click Add Component.
-
Select the desired component.
-
Click Select Media to insert it.
Object Controls
-
Duplicate: Copy the selected object.
-
Fill Canvas: Tile the object across the canvas.
-
Centering:
-
Horizontal
-
Vertical
-
Both
-
-
Delete: Remove the selected object.
Frames Navigation
Frames let you build multi-page content.
-
Add Frame: Click the Frame button, then click +.
-
Duplicate Frame: Click the duplicate icon.
-
Delete Frame: Click the – button.
-
Switch Frames: Use the left/right arrows.
-
Zoom In / Out: Use zoom buttons or set a percentage manually.
-
Undo / Redo: Reverse or restore recent actions.
Final Template Options
-
Title: Edit your template name.
-
Canvas Color: Adjust via color picker.
-
Screen Format: Select preset or custom dimensions.
-
Add to Template Gallery: Makes the template available in the App Store.
-
Thumbnail Image: Upload an image to represent the template.
-
Show Rulers: Enable or disable rulers for precise layout control.
-
Preview: View how the template will appear when deployed.
Saving Options
-
Template Name: Provide a title before saving.
-
New Folder: Organize your template.
-
OK: Save the current version.
-
Cancel: Cancel saving.
-
Save and Exit: Save and close the editor.
-
Save as a Copy: Duplicate the template under a new name.
-
Exit Without Saving: Close the editor without saving changes.
Language Support
-
Toggle between English (EN) and French (FR) using the language selector at the top right.
Admin page
Admin Page Overview
The Admin page provides access to critical management tools, enabling administrators to add and manage users, generate detailed reports, configure permissions and roles, customize notifications, and much more. Below is an in-depth guide to the available tabs and features within the Admin section.
Users
The Users section allows administrators to:
- Add new users
- Edit or delete existing users
- Configure user roles and notification preferences
User Row Information:
- Name: User’s full name
- Email: Email address
- Role: Assigned permission group
- Actions: Use the pencil icon to edit, and the trash icon to delete
Creating or Editing a User
- Click Add User +
- Fill in the following fields:
- Name
- Password (Optional: leave blank to send a temporary password via email)
- Organization (select from dropdown)
- Clients (assign one or more clients)
- Roles (select from existing roles)
- Enable 2FA (toggle and enter phone number)
- Notifications: Expand this row to configure delivery and event-specific preferences.
Delivery Settings:
- Digested emails: Daily summary of players not seen in the last 10 minutes
- SMS notifications
- Email notifications
Notification Types:
- Last seen over 10 minutes
- Player version upgrades
- IP address changes
- Monitor status (off)
- Player restarts
- Player creation
- Clock desync alerts
- Deployment updates
- Feed deployment confirmations
- Content resolution mismatches
Roles
Roles control access and permissions for users.
Creating a Role
- Click Add Group +
- In Role Group Settings, specify:
- Role name (e.g., “Media Manager”)
- Assigned client
- Role color tag
- Assign Permissions:
- General system actions
- Admin section tabs
- Player Restrictions: Limit access to specific players
- Click Submit to save
Assigning Roles: Edit a user and select the appropriate role from the dropdown.
Client Filter: Use the dropdown to view users under specific clients.
Reports
iGotcha Signage V3 provides four types of reports:
- Proof of Play
- IT Report
- Session Report
- Deployment Report
Proof of Play Report
Displays media playback data over a selected date and time range:
- Player ID & Name
- Ad ID
- Media file name
- Duration played
- Play time (hours & minutes)
- Creator
- Spot count
- Media thumbnail
Click the pink icon for additional details.
IT Report
Provides technical performance data:
- Uptime metrics (online, total uptime)
- CPU temperatures (avg, max)
- Disk space (min HDD free)
- Memory usage (player and manager)
- Network usage
- Player states (% of time spent in each state)
Deployment Report
Shows scheduled and historical media deployments:
- Player ID
- Media info and tags
- Creator
- Deployment dates
- Daily deployment schedule (Yes/No)
Note: Deployment reports are emailed directly to users.
Creating a Report
- Click Generate Report +
- Choose report type
- Select date and (optional) time range
- Choose players (manually or via search)
- Click Generate
Reports (except Deployment) appear on the Reports page for in-app viewing.
Template Layer Restrictions
Restrict users from editing specific template layers.
To Add a Restriction:
- Click Add Restriction +
- Select a template
- Choose users to restrict
- Select layers to restrict within the template
- Click Submit
Edit or delete restrictions as needed from the restrictions list.
Clients
Organizations can manage multiple Clients — each a separate instance with its own assets.
Creating a Client:
- Click Add Client +
- Enter client name
- Select parent organization
- Use the pencil icon to edit or the trash icon to delete
Users can have different roles and permissions across multiple clients.
Conditions
Conditions enable dynamic content based on data feeds, used in both playlists and templates.
Creating a Condition:
- Click Add Condition +
- Set a name
- Choose Logical Operator:
- All True
- Any Rules True
- Any Rules Not True
- All Rules Not True
- Add one or more Condition Rules:
- Type: Data Feed / Always True / Always False
- Feed: Select from available data feeds
- Field: Choose data field
- Operator: Logic applied (e.g., is empty, contains, is equal, etc.)
- Value: Enter comparison value (e.g., “BBQ”)
- Click Submit to save
Dashboard
Dashboard Overview
The Dashboard Page provides an at-a-glance view of your player network activity and CMS usage, using visual widgets and data summaries.
Administrators and users with access can customize the dashboard by adding or removing widgets. This flexibility helps tailor the dashboard to highlight the most relevant data for your organization.
Customizing Your Dashboard
To personalize the dashboard:
-
Click the Widget button.
-
Toggle widgets on or off to show or hide them.
-
Changes are saved automatically and reflected in your dashboard layout.
Available Widgets
1. Last Actions
Displays a real-time feed of recent user activity within your organization.
-
Description: Brief summary of the latest action performed (e.g., “Media uploaded”, “Player rebooted”).
-
User: The user who performed the action.
-
Date: Timestamp of when the action occurred.
Useful for tracking changes, user activity, and identifying recent deployments or configuration updates.
2. Content Deployed
Compares the volume of uploaded media with the number of media currently deployed on players.
-
Total Media: Total number of media items uploaded to the CMS.
-
Deployed Media: Number of those items actively scheduled or playing on players.
Offers a quick glance at content utilization efficiency.
3. Content Mix
Visual breakdown of uploaded media by type.
-
Types may include: Video, Image, Web Page, Template, Feed-based, etc.
-
Provides insight into how your organization is using the CMS for various content formats.
Ideal for content strategy reviews or media audits.
4. Latest Screenshots
Displays real-time screenshots captured from players across your network.
-
Click a screenshot thumbnail to view a larger version.
-
Helps confirm content playback and player health visually.
Particularly helpful for remote verification and content accuracy checks.
Colorlight Setup
Last updated 10.10.2025
- Download & Install PlayerMaster from this link: PlayerMaster
- Connect your Colorlight device to your PC by USB cable (can only configure one device at a time)
- Make sure the Colorlight device software version is correct.
- Download the firmware and iGotcha Signage installer here: http://gofile.me/3Agtc/MNaLFYGMq
- Make sure you download the correct firmware and iGotcha Signage installer file.
-
You can replace firmware by selecting the correct zip file and uploading it within Player Master.
-
- Make sure you download the correct firmware and iGotcha Signage installer file.
- Download the firmware and iGotcha Signage installer here: http://gofile.me/3Agtc/MNaLFYGMq
- Connect your device to a network, if you have the option to use ethernet, it is recommended, if not, you will need to setup Wi-Fi (don’t forget to put the antenna on your device so the Wi-Fi signal is stronger)
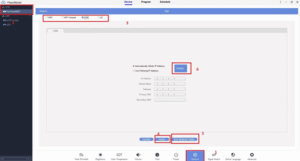
- Go to the Network tab. Make sure you have selected the device on the USB side menu. Check LAN for Ethernet. Choose WiFi if not using Ethernet. Fill in the details, apply, and test network state. Click Details to obtained the IP Address.
- *For A35 Device only:
- In Player Master, go to Advanced → Width/Height. If you are asked for a password, enter 168.
-
Enter the same or larger resolution than your screen or media, so the image doesn’t get cut off. Click Apply and Reboot.

- Run the iGotcha Signage Installer.
-
- Select your timezone and language

-
- Select your device and resolution.

-
- Click install.
- A QR code will appear on screen (similar to the picture below).
- Note: Do not use the QR code in the actual picture below.

Novastar Setup
Last updated: Oct 22, 2025
⚠️ Note: Make sure the LED screen is already mapped correctly on your end before proceeding.
The configuration below assumes your LED display setup and mapping have been completed.
1- Find your device’s serial number (S/N)
Locate the sticker on your Novastar device and write down the serial number for later use.
2- Download Viplex Express
Get it from: https://novastar.shop/en/downloads/
3- Install Viplex Express
During setup, select Async Mode as your working mode.
4- Enable the “User Software” tab
- Click on one of the displayed screens.
- Type novasoft (not in the search bar).
- A new tab called User Software will appear.

5- Decide how to connect your device to the network
- You can use Ethernet (recommended) or Wi-Fi.
- If using Ethernet:
- Plug an Ethernet cable directly into the device.
- Skip to Step 8.
- If using Wi-Fi:
- Attach the Wi-Fi antenna to your device for better signal strength.
- Continue to Step 6.
- If using Ethernet:
6- Connect your device to your PC via USB
- Only one device can be configured at a time.
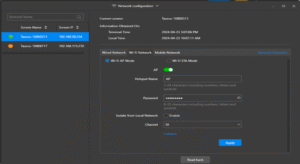
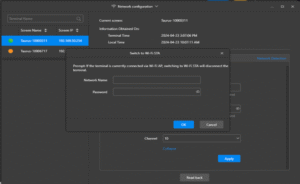
7- Configure Wi-Fi settings (only if using Wi-Fi)
-
- Go to Terminal Control → Network Configuration.
- Select your device (its name should match the S/N from Step 1).
- Under Wi-Fi Network, choose Wi-Fi STA Mode.
- Enter your Wi-Fi details, then click Apply.
(If “Wi-Fi STA Mode” isn’t visible, scroll down to find the list of available networks.)



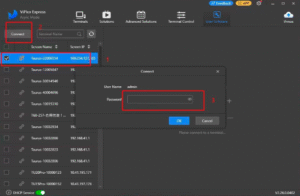
8- Open the User Software tab
-
- If your device appears but shows as Offline, click Connect.
- Enter the admin password. It will be one of the following:
- 123456
- 12345678
- SN2008@+


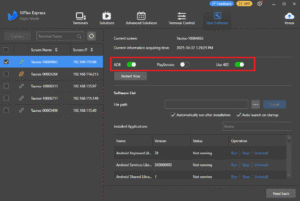
9- Setup Toggles
- In the User Software tab, disable Play Service and enable ADB.

10- Download the iGotchaSignage APK
- Make sure you have the latest version of the iGotchaSignage APK saved on your computer before proceeding.
iGotchaSignage-Android.apk: http://gofile.me/3Agtc/GZfmJabKA
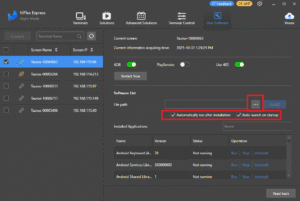
11- Install the iGotchaSignage app
- In the User Software tab, check both boxes:
- Automatically run after installation
- Auto launch on startup
- Browse to select the iGotchaSignage APK, then install it.

12- Reconnect your USB cable
- Unplug the USB cable and plug it back in.
13- Run the appropriate installer
- Download and run the correct installer file for your setup.
- (Run it directly — do not upload it through Viplex.)
iGotchaAPKinstallerForTitaniumSynergy_1.0.3_20251022.exe: http://gofile.me/3Agtc/GrKAnn5l3
iGotchaAPKinstallerForFabulux_1.0.3_20251022.exe: http://gofile.me/3Agtc/wKdq7rA13
iGotchaAPKinstallerForNexnovo_1.0.3_20251022.exe: http://gofile.me/3Agtc/VzsN6rpMg
iGotchaAPKinstallerForRgbs_1.0.3_20251022.exe: http://gofile.me/3Agtc/fDm1dQhiO
iGotchaAPKinstallerForiGotchaMedia_1.0.3_20251022.exe: http://gofile.me/3Agtc/U60eFoSa6
-
- Select your timezone and language

- Select your device and resolution.

- Click install.
- A QR code will appear on screen (similar to the picture below).
-
- Note: Do not use the QR code in the actual picture below.

How to Create Your Account and Add Your Screen
-
-
Scan the QR Code:
Use your phone’s photo app to scan the QR code. This will open the account setup page in your phone’s web browser. -
Enter Your Organization Details:
-
Input your organization’s name.
-
Enter your full name.
-
Enter your email address.
-
-
Create Your Account:
Click the Create button. You will receive a confirmation email containing a temporary password. -
Log In for the First Time:
-
Return to the login page.
-
Enter your email and the temporary password from the confirmation email.
-
You will receive a two-factor authentication (2FA) code via email. Enter this code in the provided field to complete the login process.
-
-

